As much as one billion people around the world experience some type of disability.
Twenty percent of those have disabilities that can be classified as significant. These people might require an assistive technology device to use a computer and browse the Internet.
Assistive technology devices range from speakers and screen readers to large-print keyboards and desktop video magnifiers.
With so many people experiencing some form of disability and needing special devices to browse the Internet, it’s crucial that you do everything you can to make your website as accessible as possible and ensure that it’s ADA compliant.
What does it mean to be ADA compliant?
The Americans with Disabilities Act (ADA) is a civil rights law that prohibits any type of discrimination against people who have disabilities, as well as guarantees that they will have the same opportunities to participate in daily life as those without disabilities.
This includes participating in various government services and programs, enjoying employment opportunities, and buying goods and services.
The ADA was signed into law by President George H.W. Bush in 1990.
When it comes to ADA compliance, it’s important to note that the ADA Standards for Accessible Design only discuss standards for commercial facilities and public accommodation. However, they don’t include any guidelines on web design practices.
This has forced webmasters and businesses with an online presence to rely on the Web Content Accessibility Guidelines (WCAG) created by the Web Accessibility and Word Wide Web Consortium.
According to the WCAG, all websites should be:
- Perceivable – It’s crucial that website visitors are able to perceive your website and all its aspects regardless of their particular disability.
- Operable – All the components that make up your website’s navigation and user interface need to be operable.
- Understandable – Visitors should understand all elements of your website with ease.
- Robust – Your website needs to support a variety of assistive technologies.
The importance of making sure your website is ADA compliant
There are a number of reasons why it’s important to ensure your website is ADA compliant. By complying with ADA guidelines, you:
- Protect your business against lawsuits – We’ve seen plenty of website accessibility lawsuits in recent years. ADA compliance is crucial for protecting your business from legal liability.
- Create a more inclusive user experience – Ensuring ADA compliance creates a more inclusive user experience and helps to make your website accessible to everyone.
- Improve search engine rankings – By adhering to WCAG guidelines, such as using descriptive headings and alt text for all website images, you’ll also be following SEO best practices and improving your chances of ranking higher in search engine results.
- Improve brand reputation – Focusing on accessibility and making sure your website can be used by everyone can also do wonders for your brand reputation and help you earn valuable press coverage.
Levels of ADA/WCAG compliance
As we’ve already mentioned, most webmasters rely on WCAG to ensure maximum ADA compliance.
At the moment, WCAG outlines three levels of compliance for websites. These include:
Level A Compliance
This is the most basic level of WCAG compliance. It’s also the easiest to meet.
If you want your website to be level A compliant, you need to satisfy more than 20 criteria, the most important of which include:
- Any non-text content present on your website needs to have a text alternative.
- Any time-based media present on your website needs to have alternatives in the form of pre-recorded video-only or audio-only media.
- All the features of your website need to be operable through a keyboard interface.
- All the pages on your website need to have titles that clearly describe their topic or purpose.
- You mustn’t use color as the only means of indicating an action or conveying information.
You can find the full list of level A compliance criteria here.
Level AA compliance
This is an advanced form of WCAG compliance and requires websites to satisfy more than 50 criteria, including:
- You must include audio descriptions for all pre-recorded video content.
- All live audio content needs to include captions.
- Your website must allow users to resize text up to 200% without using assistive technology.
- All website headings and labels need to describe a topic or purpose.
- Your website needs to provide suggestions for correcting an input error once one is detected.
If you want to learn about all the criteria for level AA compliance, you can do so here.
Level AAA compliance
The third and most complex level of WCAG compliance is level AAA compliance. Websites that want to meet this level of compliance need to satisfy 78 criteria, including:
- Providing an alternative for all pre-recorded video-only media on a website.
- Having a mechanism for identifying the definitions of words and phrases.
- Providing sign language interpretation for all pre-recorded audio content.
- Using images of text for decorative purposes only or where it’s essential to the information that’s being presented.
- Giving users the ability to continue an activity without loss of data if their session expires.
You can find the entire list of level AAA compliance criteria here.
(Image source: Medium)
How to check your website for ADA compliance issues
There are a number of both manual and automated methods for checking for accessibility and ADA compliance issues. Most thorough audits take advantage of multiple tools and methods, such as those listed below:
- Accessibility Insights – A free Chrome extension that can reveal a number of accessibility issues on a website.
- Web Accessibility – A tool WCAG 2.1 to check for accessibility issues.
- A11y – A free tool created by the Bureau of Website Accessibility you can use to scan your website for WACG compliance.
- Color Contrast Accessibility Validator – This tool can be used to check for color contrast issues. It also provides you with recommendations on how to fix any detected issues.
5 ways to improve website accessibility and ensure ADA compliance
Now that you understand what ADA and WCAG compliance mean, let’s look at how you can improve your website’s accessibility and ensure that you comply with ADA and WCAG.
Ensure your website is speech-reader friendly
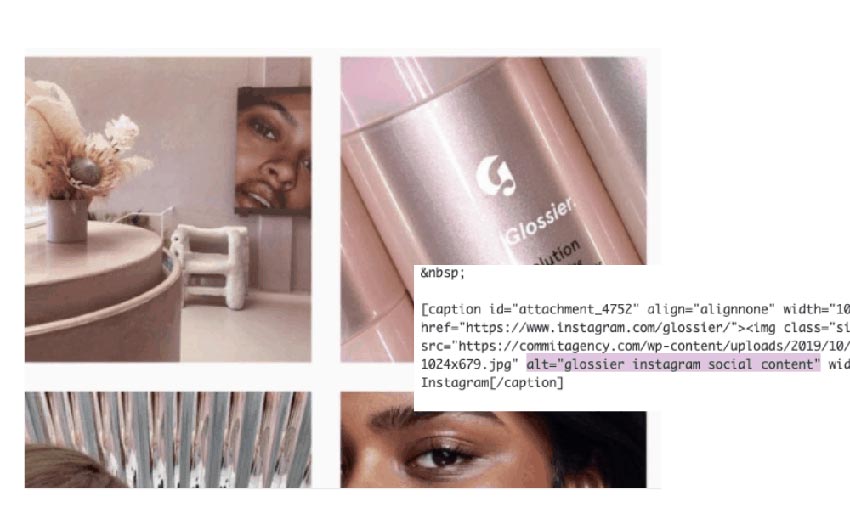
The first step to improving your website’s accessibility involves making sure that it’s speech-reader friendly. You can do this by adding alt text to all your website images, as well as using descriptive text when labeling all your website headers and links.
This will enable blind users (as well as those with visual impairment) to use a speech reader when browsing your website and have an easier time understanding what information a particular page on your website contains.
Once you put in the work to make your website speech-reader friendly, test it using a speech reader, and see if you run into any issues.
Enable keyword navigation
It’s also important to make sure that all the features of your website can be used with the help of a keyboard. This includes navigating pages, clicking on buttons and links, closing dialog boxes, auto-completing text, and selecting and unselecting items.
By designing a keyboard-friendly website, you’ll ensure that users with disabilities that prevent them from using a computer mouse will be able to use your website without any issues.
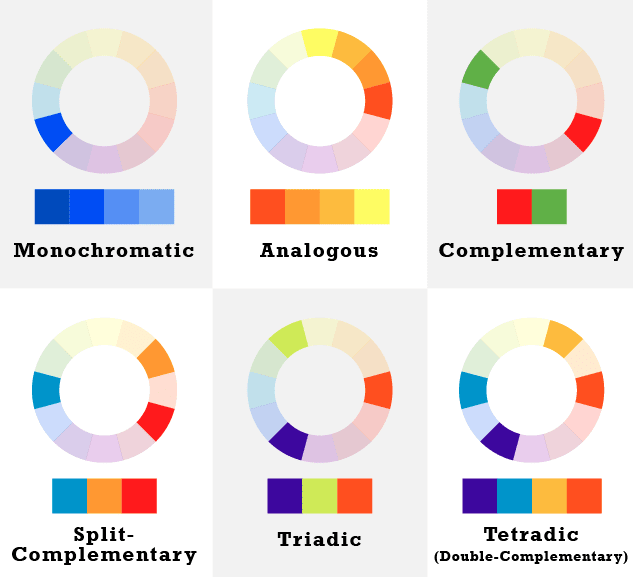
Use contrasting colors
If there isn’t enough contrast between all the colors you utilize on your website, people with color blindness or color vision deficiency might have a hard time distinguishing between different elements of your website, as well as reading page content.
This makes it crucial to use contrasting colors on your website.
Image source: Canva
According to WCAG, you need to have a contrast ratio of at least 4.5:1 for all visual presentations of text on your website. Note that this excludes decorative, large-scale, and logo text.
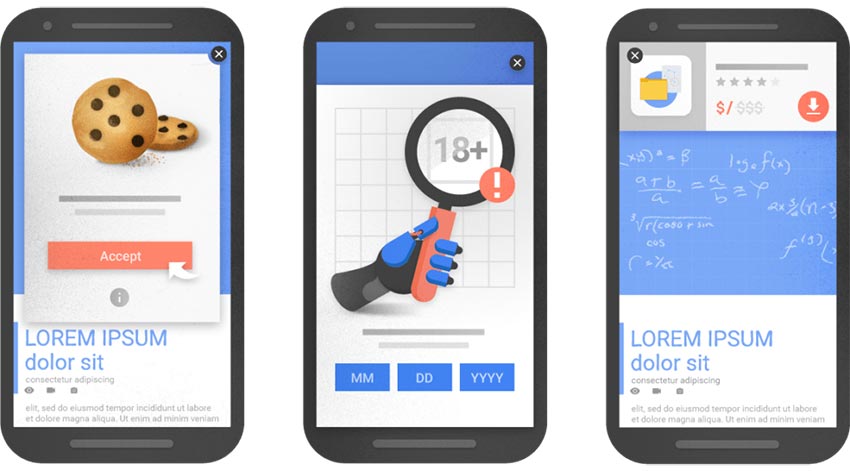
Avoid using pop-ups, animations, and auto-playing videos
Pop-ups, animations, and auto-playing videos disrupt the user experience. They can make it more difficult for people to use your website, even if they don’t have any disabilities whatsoever.
Additionally, these types of website elements can be outright dangerous for people who are prone to seizures.
Image source: Oberlo
Try to reduce your use of (or completely eliminate) pop-ups, animations, and auto-playing videos.
Make sure to also comply with WCAG’s rule of not using website elements that flash more than three times per second in order to ensure that people with photosensitive seizure disorders will be able to use your website without experiencing any issues.
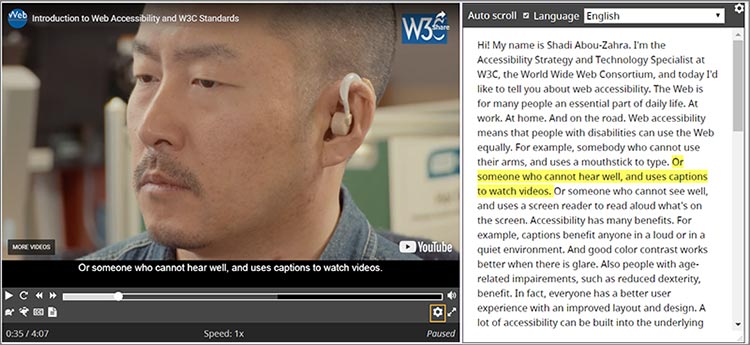
Use subtitles and transcripts
If you feature any type of audio or video content on your website, use transcripts and subtitles to improve accessibility for hearing-impaired users.
Transcripts are an especially useful addition to your website, because they can also assist people who need to use a screen reader to browse the Internet.
Image source: W3
Follow our tips to make sure your website is ADA compliant in 2021
Ensuring that your website is ADA compliant is crucial for protecting your business against lawsuits, as well as creating a more inclusive user experience.
Since there are no official ADA guidelines for web design, most businesses rely on WCAG to ensure maximum accessibility for their websites. At a minimum, your website should meet level A WCAG compliance.
However, if your budget and your team’s technical capabilities allow for it, you should strive for meeting level AAA compliance.
If you’re looking for quick ways to improve your website’s accessibility and get closer to being ADA compliant, start by making your website speech-reader friendly, enabling keyword navigation, using contrasting colors, and avoiding pop-ups, animations, and auto-playing videos.